Work > Portfolio
Over the course of my career, I have been fortunate to work with ministries, nonprofits, and companies of all sizes. Some were independent business owners, whereas others were large corporations with billions in annual revenue.
It is worth noting that with few exceptions, most of my professional successes were due in large part to team effort. Much of the work presented here was highly collaborative in nature.
No man is an island.
— John Donne
This list is not comprehensive. A significant portion of my overall experience cannot be shown due to NDA. Hopefully, that which is public will be interesting nonetheless.
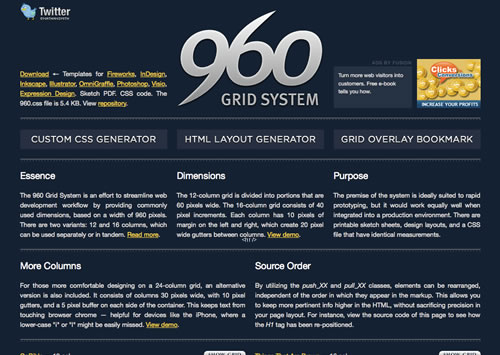
960 Grid System

I initially created this system to aid in my rapid prototyping workflow: sketching, wireframing, designing, and coding. Whereas other CSS frameworks attempt to cover a wide spectrum of design possibilities, I sought to focus only on grid design, but do so across multiple mediums. Read more here.
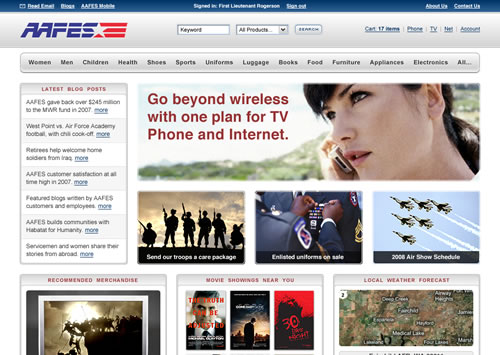
AAFES Portal

While working as an information architect at Dell EMC, I designed composites as part of a sales pitch to AAFES. They are the exclusive retail outlet for the US military. As the son of a retired pilot, it was fun to try my hand at copywriting in a military context.
View the design concepts…
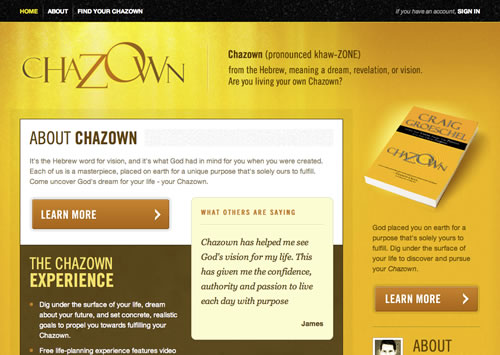
Chazown

Chazown is the promo site for a book by Craig Groeschel, pastor of Life.Church. Based on visual designs done by Ismael Burciaga, I built the HTML, CSS, and JavaScript templates. It was implemented by their in-house development team.
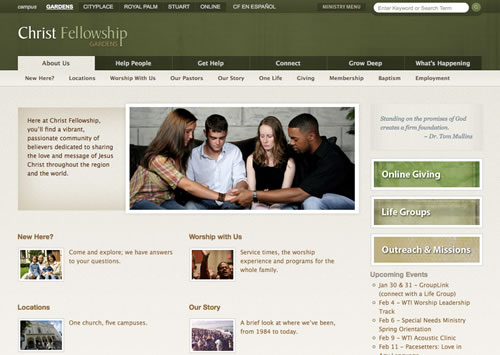
Christ Fellowship

This was the result of a collaborative effort. Chris Merritt did the visual design. I handled all the front-end code and JavaScript interaction. Ron Hall built the server-side templates in the TYPO3 content management system. The redesign process was overseen by team lead Jason Reynolds.
Based on our work, Ron created a TYPO3 quick-start framework.
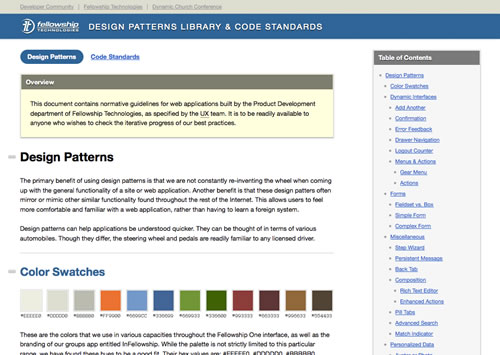
Fellowship One - Design Patterns

I curated the design patterns for web apps built at Fellowship Technologies, primarily the flagship app Fellowship One. This involved documenting reusable user interface paradigms, and writing syntax guidelines for structuring code.
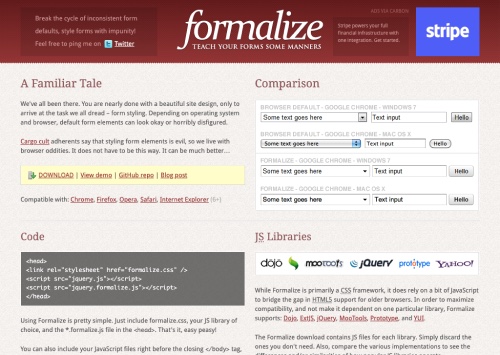
Formalize

Years ago, the prevailing conventional wisdom amongst front-end developers was that form elements were impossible to style reliably. Or at least, they were so inconsistent as to not be worthwhile… So why bother? I built a demo project to prove otherwise, and dubbed it Formalize.
While we now take for granted that forms can be controlled (albeit imperfectly) via CSS, this was not always the case. I am happy to say that my inital research foray into form styling helped to dispel a few of those myths. Nowadays, it seems almost quaint that we would think differently.
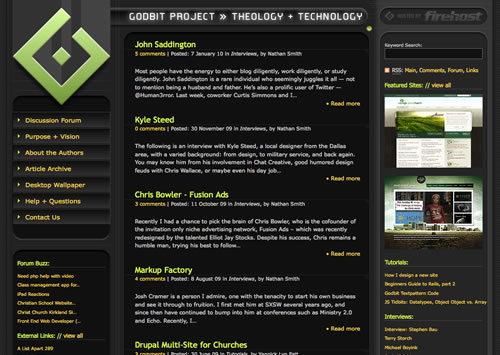
Godbit Project

The purpose of Godbit was to help the "big-C" church catch up with the rest of the world in adherence to Web Standards and technologies overseen by the W3C, the governing body of best-practices on the internet. From 2005-2011, we helped to educate ministries about how to better utilize the web.
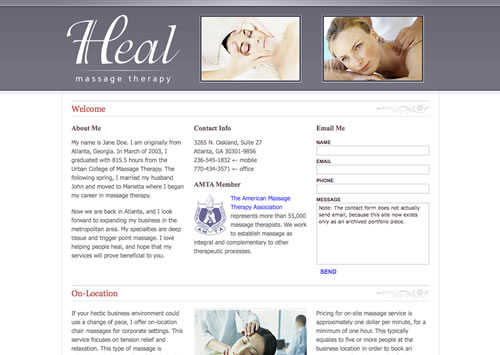
Heal Massage Therapy

I designed this site for a member of our small group at church, who (at the time) was striking out on her own to be a self-employed massage therapist. She has since let her domain name expire, and opted not to go the route of a small business owner. I have archived the site. Read about it here.
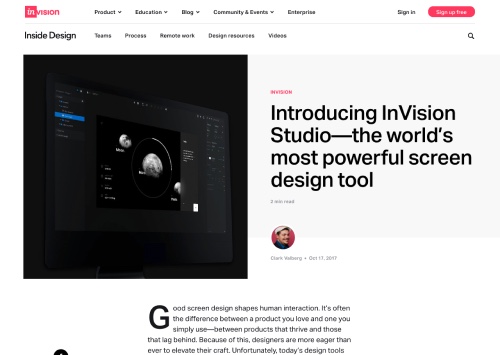
InVision Studio

I worked as a lead software engineer for the InVision Studio desktop app. It had feature parity with apps such as Sketch. During my time there, I was focused on implementing new features and fine-tuning performance bottlenecks. I also reviewed pull requests, refactored code, and wrote unit tests.
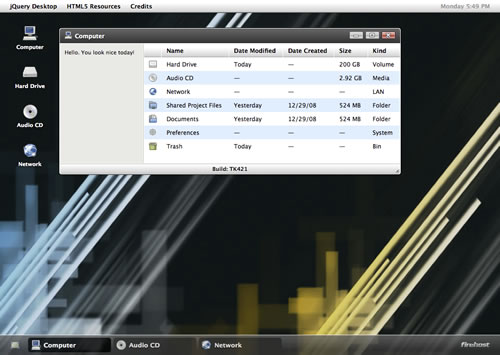
jQuery Desktop

This is a proof of concept that I built in around a week's time. I wanted to see if it would be possible to mimic the functionality of a desktop in the browser. I used jQuery and jQuery UI to ease some of the heavy lifting. All the CSS was custom written, to give the illusion of a pseudo Linux environment.
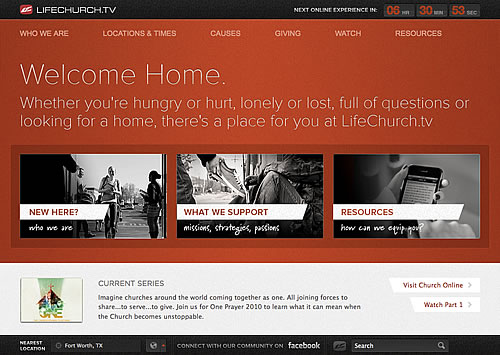
Life.Church

Life.Church is a thriving church in Oklahoma, now spanning multiple locations across the globe. Based on visual designs by Chris Merritt, I built the HTML, CSS, and JavaScript templates. It was implemented by their in-house development team.
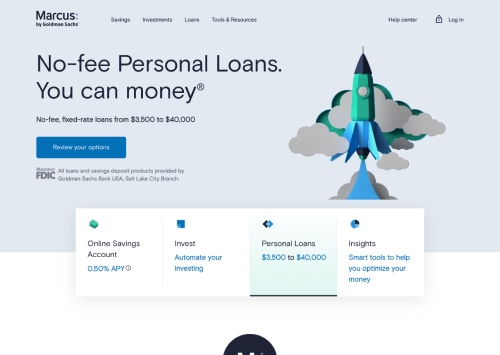
Marcus by Goldman Sachs

While employed at Genpact, I worked as the lead front-end developer for the newly incubated Marcus (personal banking) business unit. I was responsible for code quality on several employee facing React apps, used when agents are issuing micro loans to customers.
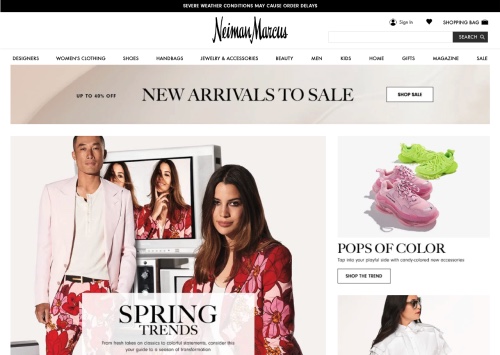
Neiman Marcus

While employed at projekt202, I was the lead front-end developer for a Neiman Marcus redesign project. We revamped their site to work across multiple devices. The site uses a grid framework I built.
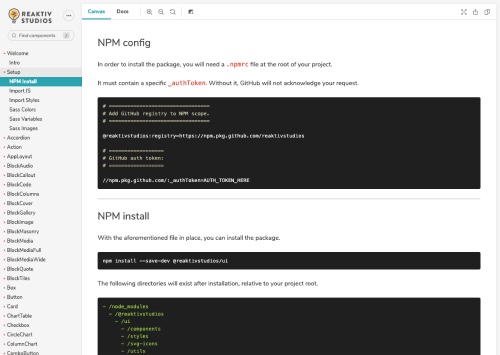
RKV Component Library

While employed at Reaktiv Studios, I created a set of internal React components, for use on client facing projects. I also built vanilla JS versions of those UI elements, to be used with flat HTML. This versatility allowed us to apply the same markup and styles for single page JS apps and/or CMS generated content.
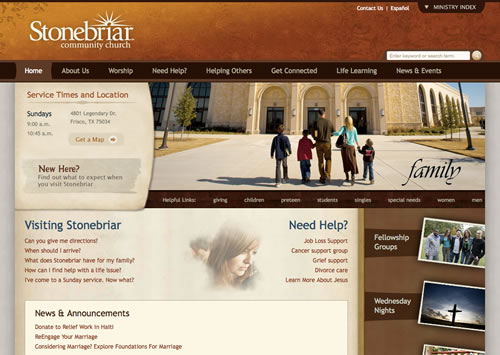
Stonebriar Community Church

This was the result of a collaborative effort. Chris Merritt did the visual design. I handled all the front-end code and JavaScript interaction. David Lanier built the server-side templates in the TYPO3 content management system. The redesign process was overseen by team lead Jason Reynolds.
Chris wrote about his design process in an article for Digital Web.
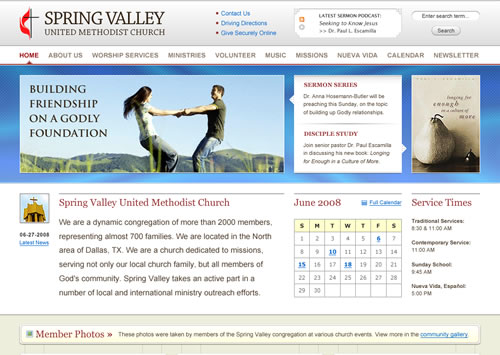
Spring Valley

I was privileged to be one of three designers to participate in a "build-off" for the UK's .Net Magazine, crafting a hypothetical home page for a real or fictitious place of worship. The full magazine article can be seen here.
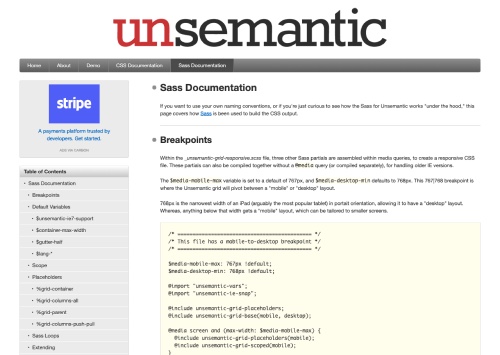
Unsemantic Grid System

Years ago, one of the initial criticisms of the 960 Grid System was that I authored it with "unsemantic" class names. That was before the industry began shifting to BEM naming conventions as the norm.
A colleage jokingly suggested that if I ever made a responsive grid framework, I should literally name it unsemantic. Lo and behold, the domain name was available. So I did!
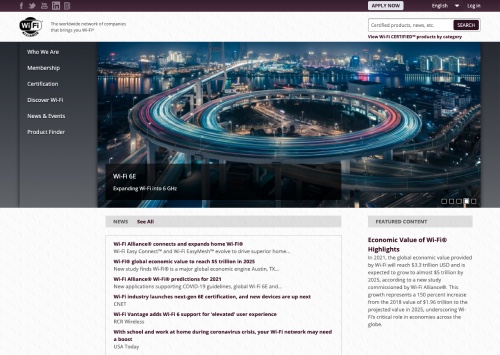
Wi-Fi Alliance

While employed at projekt202, I worked as the lead front-end developer for a Wi-Fi Alliance redesign project. We revamped their site, to work across multiple devices. The site uses a grid framework I built.
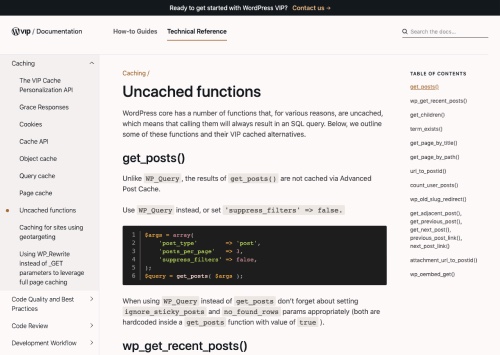
WordPress VIP

While employed at Reaktiv Studios, I worked as the lead front-end developer for a WordPress VIP documentation redesign project.
In terms of layout, this required a bespoke multi-pane approach. I also built instant search functionality using the Svelte JS library.
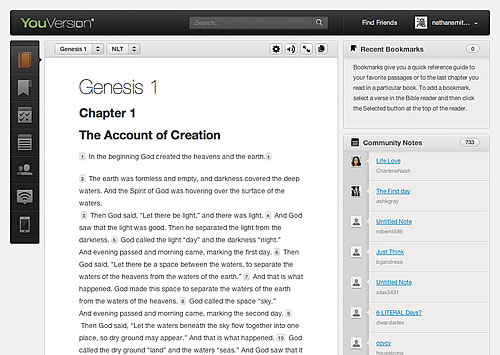
YouVersion

I coded the front-end of YouVersion, along with Judson Collier. The visual design and IA was done by Rob Soulé and Andy Knight, with icons by Rogie King.
I built the templates using Haml, Sass, Compass, and JavaScript. The site runs on Rails and was built by in-house developers Chad Bailey and Ethan Prothro.