XHTML 1.0 rollback
Rolling back, Wal-Mart style
Lately I've been thinking about the implications of declaring document types, and various methods of encoding when serving hypertext. After wrestling with this question, getting advice from web-gurus like Roger and Bryan, and doing a little of my own research, I decided to do the moon walk. I have rolled this site back to XHTML 1.0 Strict, instead of XHTML 1.1. My decision was finally swayed by the specs on the W3C(World Wide Web Consortium) XHTML Media Types page:
https://w3.org/TR/xhtml-media-types/#summary
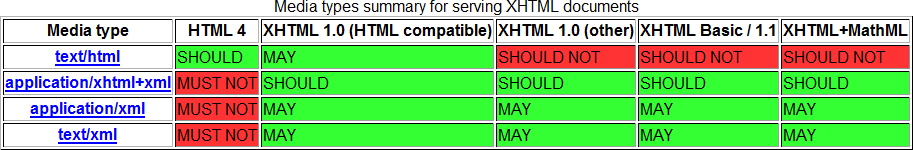
In case you are short on time or just lazy like I tend to be, I will save you having to read that entire spec, and just cut to the chase. My decision to go back to XHTML 1.0 Strict is due to it being the strictest flavor of XHTML that is allowed to be served as text/html as opposed to application/xhtml+xml. Below is a screenshot of the XHTML recommendations chart (click to enlarge).

Now, I am sure someone will point out that it does indeed say "Should Not" under XHTML 1.1, meaning that it is technically still possible to serve it as text/html, without the sky falling. That is all well and good, but I tend to be a visual person, and that scary red color under HTML which reads "Must Not" is the same shade as the "Should Not" under XHTML 1.1. Suffice it to say that the W3C does not want us to go about doing that.
Darn blue "E"
So, you might be wondering, "What's the big deal? Why not just stick to XHTML 1.1 and serve it as xhtml+xml?" Good question. The reason is Internet Explorer, gem of a browser that it is, does not yet support this content-type. What I am referring to of course is the Windows version, as the Mac IE5.2 has long since been retired.
Astute reader that you are, no doubt you are thinking "Internet Explorer 7 is right around the corner, surely this will be fixed!" Well, sorry to burst your bubble, but no - this will not be the case. It was announced in September on the IEBlog that IE7 will not feature any newly added support…
IE7 will not add support for this MIME type — we will, of course, continue to read XHTML when served as "text/html", presuming it follows the HTML compatibility recommendations. We fixed the problem with our DOCTYPE switch explicitly so that this mechanism is easier to use, and it is generally easy to set up most servers to conditionally serve content as "text/html" when the "application/xml+xhtml" MIME type is not supported. - IEBlog
Basically that means if you want to serve XHTML as application/xhtml+xml to modern browsers, but not leave IE6+7 users out in the cold, you need to do some server-side trickery in order to serve up text/html to Internet Explorer. While this is a perfectly legitimate solution, I have never been a big fan of code-forking, which is what this seems to resemble.
So, I had a choice to make. I could have gone all-out and done some hardcore content-type switching like Jeremy Keith. If you go to his site in Firefox, you will notice that the content type is application/xhtml+xml but if you view it in Internet Explorer, it is text/html. For sure that is really cool, but a bit more than I wanted to do, especially worrying about having to set that up for client sites on various servers. The other extreme would be rolling back all the way to trusty and reliable HTML 4.01 Strict like Roger Johansson.
Fork in the road
So, I decided to fall somewhere in the middle, and go with XHTML 1.0 Strict but serve it as text/html. My reasoning for this is 1.0 Strict and 1.1 are close cousins. In fact, to remedy my little dilemma, all I had to do was change a few lines in my code and everything validates as 1.0 Strict again. If you're curious as to the differences, read: Changes from XHTML 1.0 Strict. Plus, I feel justified since Doug Bowman uses 1.0 Strict with text/html.
I didn't want to go back to HTML for several reasons: One, I don't trust my own coding consistency, and like the rigidity of XHTML validation. Two, I like XHTML 1.0 Strict vs. Transitional, because it forces me to rely a little more on CSS for presentation, rather than HTML attributes like align="right". Three, Textpattern outputs XHTML by default, so using it for HTML would be tedious.
Now, don't get me wrong. I am not saying that one method is inherantly better than another. What does matter is that you are writing clean, valid code for whatever document type you choose. Also, you should take into consideration the majority browser market share. Unfortunately, that means continuing to cater to Internet Explorer until it catches up with other browsers, or drops off entirely, whichever comes first.
Summary
So, what have we learned? Not a whole lot, other than a bunch of techno jargon. If you take anything from this article, let it be this: Produce good, semantic markup no matter what doctype you choose, and keep your code consistent to that type. Also, if you are using Dreamweaver 8, and choose XHTML 1.1 from the New menu, make sure to interchange these lines:
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="content-type" content="application/xhtml+xml; charset=utf-8" />That is of course, assuming that you are actually going to serve XHTML 1.1 the way it is intended, and will make the appropriate server-side changes for content-type negotiation to enable IE users to still view the page correctly. If not, then you might as well choose another doctype, and serve text/html.