MIX 2010 recap
I just returned from the Microsoft MIX conference in Las Vegas. If you know me, you are probably aware that I do not mince words when it comes to the Redmond software giant. Like most web designers and front-end developers, I have paid my dues to the fickle Internet Explorer browser for years, finding inventive ways to work around its quirks. Why then, would someone such as myself attend an event focused solely on Microsoft? I wouldn't. MIX was about so much more.
I'll get back to that. First, full disclosure…
Imagine my surprise when, a few weeks ago, I got a direct message from fellow Dallas-ian and former coworker Giovanni Gallucci, asking if I would be interested in "An all expense paid trip to Las Vegas." At first, I thought perhaps my poor friend had lost control of his Twitter account, and someone was now using it for nefarious purposes. Not the case. He informed me that Microsoft was looking for proponents of the open web to attend the MIX conference and offer feedback. Specifically, they were interested in hearing from those familiar with their technologies, but who are not necessarily fans.
Fellow Travelers
Amongst the band of pilgrims who made their way from SXSW to MIX were:
Read more on how it came about in this blog post by Chris Bernard.
Presenters
At the conference itself, there were a variety of talks given by more than just Microsoft presenters, including web luminaries such as:
Nick Finck - Blue Flavor
Kevin Tamura - Blue Flavor
Molly Holzshlag - Opera
John Resig - Mozilla
Matt Brown - Things that are Brown
Christian Heilmann - Yahoo
Douglas Crockford - Yahoo
Jonathan Snook - Yahoo
Luke Wroblewski - Yahoo
I specifically called out this list to illustrate how MIX, in addition to covering Microsoft technologies, was focused on discussing the open web. That is not to say the Microsoft presenters themselves did not have interesting talks. Quite the contrary, in fact.
Paul Ray gave a great presentation entitled Designing Bing: Heart and Science, which covered the right-brained creative thinking, as well as the left-brained test driven approach, that went into Bing.com. FYI: The "magic" color for search result links is the #0044CC variant of blue. Read more on that here.
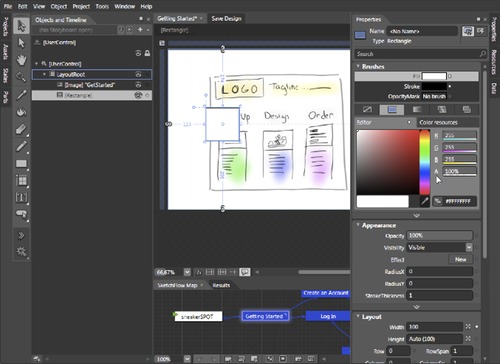
Additionally, Chris Bernard — User Experience Evangelist at Microsoft — gave a great presentation on prototyping. While his weapon of choice is the SketchFlow tool in Expression Blend, much of what he demonstrated could be translated to one's workflow in other software. What blew me away was how rich, live, data-driven interactivity can be achieved relatively quickly.
This simultaneous level of robustness in wireframes and sitemaps is hard to find in just any application, which I suppose is why this one is called Blend. It makes for a good hybrid design environment. To quote Chris from his presentation:
"No matter how talented of a developer you are, I guarantee that I can create things faster using SketchFlow [in Expression Blend] than you can write it in code. This makes it an ideal tool for dynamic prototyping."
If you want to learn more about this flavor of rapid prototyping, Chris has a forthcoming book, entitled Dynamic Prototyping. There are sample chapters and code demos available from the book site. I'll definitely be giving it a read.
Internet Explorer 9
While in Vegas, I was privileged to attend a private gathering of top web professionals, including the aforementioned speakers, and several people from the Internet Explorer team. Upon entering the room, and seeing the people who were present, I turned to Stephen Anderson and said:
"Do you realize who these guys are? These are some of the top JavaScript minds in the world. I'm afraid if they breathe any of the air that I exhale, it make actually make them dumber. I do not belong in this room."
Needless to say, I felt extremely humbled to be able to converse with the group, and was encouraged to hear about many of the advancements being made with Internet Explorer 9, effectively bringing it up to par with many of the other browsers on the market. However, it would not be until the next day that I would fully realize just how far IE has come.
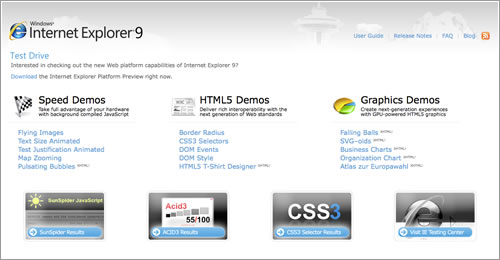
I had viewed the IE9 demonstrations in Firefox on a Mac, but had not seen any of them running in IE9, because VMware was not able to recognize the bridged hotel Internet connection. Meaning, I could use the web on OSX but not on Windows. Still, the report card of IE9 was encouraging, to see modern enhancements such as rounded corners and SVG finally being natively supported.
Yet, it wasn't until I saw a demonstration of animated SVG bubbles running natively in IE9, on the showroom floor at the convention center, that I came to fully appreciate just how far IE has come. What was acceptably performant in Firefox on OSX was downright speedy on IE9, with vector shapes bouncing around on the screen. This is due in large part to native hardware acceleration of SVG in IE9. Meaning, the same graphics card that powers beautiful 3D PC games can now be put to work rendering vector shapes in HTML.
For dynamic SVG scripting, using libraries such as Raphael, this is monumental advancement. It means that no longer will a JavaScript supplement be required, to translate standard SVG code into Microsoft's proprietary Vector Markup Language. For us at Fellowship Tech, the implications are huge. It opens up the possibilities for rich data visualization via lightweight code. It will allow us to dynamically update charts and graphs, rather than render out a flat raster image. Perhaps I am geeking out a bit too much here, but I am just glad to see IE9 at a level of relative parity.
Granted, there are still some things yet to be fully supported, such as HTML5 canvas, but the glimpse of IE9 I got at MIX showed me that the roadmap is at least heading in the right direction. SVG has been around for awhile now, and it is exciting to see Microsoft throwing their weight behind it. Comparatively, canvas should be simpler to implement than SVG, since canvas becomes a flat image when rendered, whereas SVG shapes remain distinct entities.
According to one of the Microsoft employees at the private party, after I asked him about the lack of canvas support in IE9: "We're not done yet." He didn't elaborate, so I'm not sure if that means it's still planned for IE9, or that we might have to wait until IE10, but at least it's on their radar.
Wrap
Whether you are fond of Microsoft or not, if you are a web developer, the reality is that you have to pay attention to what they are doing. Thankfully, after seeing their progress at MIX, I think developing for IE in the near future will be a whole lot easier. And I think we can all agree, that's a Good Thing™.
Admittedly, some of the presentations were a bit over my head, such as the keynote on OData. Overall though, I was quite pleased with the progress Microsoft has shown, striving toward standards compliance and interoperability. And, let me just say, just from the standpoint of enjoyability as an attendee — Microsoft really knows how to put on an impressive conference! Every last detail was designed, down to the zipper lanyard attached to one's badge.