Drawing a good logo
I just finished reading Lea's great three part series on the art of Self Branding. I thought I would share a bit about how my own thought process works. Specifically, I will talk about the influences and factors that went into branding the Godbit Project. At first, I wasn't sure how well recieved the Godbit website would be, wondering if it would be percieved as just another cheezy Christian endeavor. However, since it seems to be getting a lot of attention from various design galleries, I figured I'd talk a more about it.
Initial Attempt
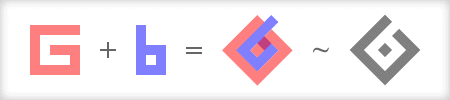
I must admit, that when I started planning for this site, I had two words in the back of my head, "Christian Stylegala." I had initially toyed with the idea of having a logo done in a script font, not unlike that of Stylegala or the now defunct Screenspire. I even considered juxtaposing one shape, to create a lowercase g and b. You can see the result of that failed attempt below.

While this design is visually appealing, after asking around (without saying what it was for), I found that it conjured up two things in people's minds. The first was of yin yang, a symbol for the balance of complimentary opposites in Eastern cultures. Secondarily, people associated this inversion of similar text with the numbers 96 and 69. I decided this was not going to work. I also had a gut feeling that curisve was not the best choice for a site about coding. So, I started visiting other design sites, and began thinking about it purposfully.
Branding Influences
It's been said that art does not exist in a vacuum, and we are all influenced by what we have seen. Nowhere is this more true than on the web. So, before I talk about the actual process of designing Godbit, I need to give due credit for where I drew my branding inspiration. When I first started out, I knew I wanted this site to appeal to geeks, a demographic in which I include myself.
If you're from my generation (or older), you'll no doubt remember computers such as the Apple II. Cutting edge for their time, these dream machines had only a two-color monitor. Well, it was really more like one color: green, with the rest of the screen black. It was this type retro look I was considering, because I wanted the site to be about getting back to basics, past the snazzy designs and back to the foundations of good machine language: code.
This is also a reoccuring theme in the Matrix, which also drew its inspiration from the old console input of light text on black background. To the younger crowd, I knew the color scheme of Godbit would remind them more of this movie. I really liked the underlying theme of those films: Fighting the status quo. That is something that I also wanted to represent with Godbit, to raise the bar of coding standards beyond where the Church is at today. "We wrestle not against flesh and blood," but against apathy, bureaucracy and mediocrity.
Paying Homage
Jonathan Snook
In my opinion, one of the better web coders out there is Jonathan Snook, and I have always been fond of the way he uses dark grey and neon green on his blog. He is a wizard of CSS, JavaScript, PHP and probably a myriad of other languages. I figured, if my design was reminiscent of his, then all the better.
Design by Fire
Another thing I wanted to take into account was an article written awhile back on Design by Fire, entitled Rebranding the W3C. While it was just a simple example exercise, I knew I wanted to revisit some of the concepts covered there. The reason for this was twofold. First, the author Andrei Herasimchuk is a great designer, so when he talks about branding, I listen. Second, it is the very standards of the W3C that Godbit is trying to promote for the church. In his design, he emphasizes the < > bracket symbols. I wanted to revisit this.
Pixelgrazer
![]()
Lastly, I love the logo for the design group Pixelgrazer. At first glance, it might not appear like much, but I assure you that it is genius. While I haven't dialoged with them specifically about it, I will give my best guess as to the design process that went on behind the scenes. I think they wanted to represent the word pixel as simply as possible, in a pixel font, no doubt.
![]()
From there, they needed to add in the second word in their combo, grazer. Drawn with as few pixels as possible, that gives you a lowercase p and g, with a 3x5 pixel shape to work with for each letter. What I think happened next is that they overlapped the two letters (accidentally?), and thought: ahah! This resulted in a blocky, pixel-esque logo that also hints at an exclamation point.
Deity + Data
To recap, I now knew I wanted to have a site that was primarily dark, with lighter font, preferrably with green for accentuation. I knew I wanted to highlight a "bit" of data, the best visual representation of which is a single pixel. I also knew that I wanted to emphasize the importance of standards, and revisit the concept of using code. So, I thought, what if I put a dot to represent a bit, inside brackets? That of course looks like this: <•>. I shelved that idea for a bit while I re-thought the actual lettering.
I really liked the Pixelgrazer approach, but knew that God's name deserves to be capitalized, so a straight overlap was ruled out because a capitalized pixel-font G has greater dimensions than a lowercase b. I decided to just draw the letters as small as possible, and then it hit me. By turning the G --45 degrees to the left, and leaning the b 45 degrees to the right, I had a perfect overlap. Plus, it also cut out a perfect square to represent a bit of data! Not only that, but it retained the diamond shape formed by two code brackets.

Besides being a really nice site I think Godbit has the most awesome logo I've seen in a long time. The idea is just brilliant!

Well, I hope you found this article informative. If anything, it should help you realize that usually nothing works out on the first try. So, if you're getting discouraged on a project, seek some objective outside input, take a break to clear your mind, and then come back to it later with a fresh perspective. Michael Jordan said it best: "To learn to succeed, you must first learn to fail."