Don't assume
So, I've got my Windows laptop, and I'm cranking out design after design, using my time-proven CSS methods. Then I show one of the designs to Veloso and he says something to the effect of, "Hello, padding!" I wonder to myself, "Man, what's his problem? It has the equivalent of 30 pixels of height." Well, the client site isn't live yet (thankfully), so I'll give you an example that will look familiar. Below are screenshots of my navigation bar in Safari.
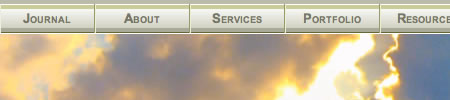
Before:

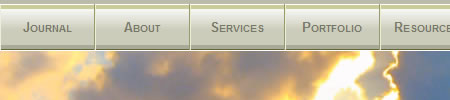
After:

In the first screenshot, I was using line-height for sizing the navigation. This is the way my site has looked pretty much since my re-design last summer. The second screenshot is what my site looked like in Firefox, IE6, and all other browsers since last summer. Well, now it finally looks correct in Safari, by adding top and bottom padding, rather than defining a line-height.
I had mistakenly assumed that if I could get it to look right in Internet Explorer, Firefox and Opera, that Safari was a good enough browser to probably render things pretty much the same. I mean, IE6 is pretty much the laggard holding the rest of the industry back, right? Well yes, but that doesn't mean other browsers don't have their quirks too.
So, aside from further galvanizing Firefox as my favorite browser, what have I learned? If you're a perfectionistic web designer (like me) it's time to get a Mac. With dual booting XP, there's really no reason to ever buy another PC. Barring that, asking a friend with a Mac, "Does this look okay in Safari?" isn't really descriptive enough. From now on, I'm taking screenshots of how it looks to me, and will politely ask them if it looks the same to them.